스크롤뷰 넣는 여러 가지 방법이 있는데 스토리보드 이용해서 하는 방법 중 나는 이게 제일 쉬운 방법인 거 같다

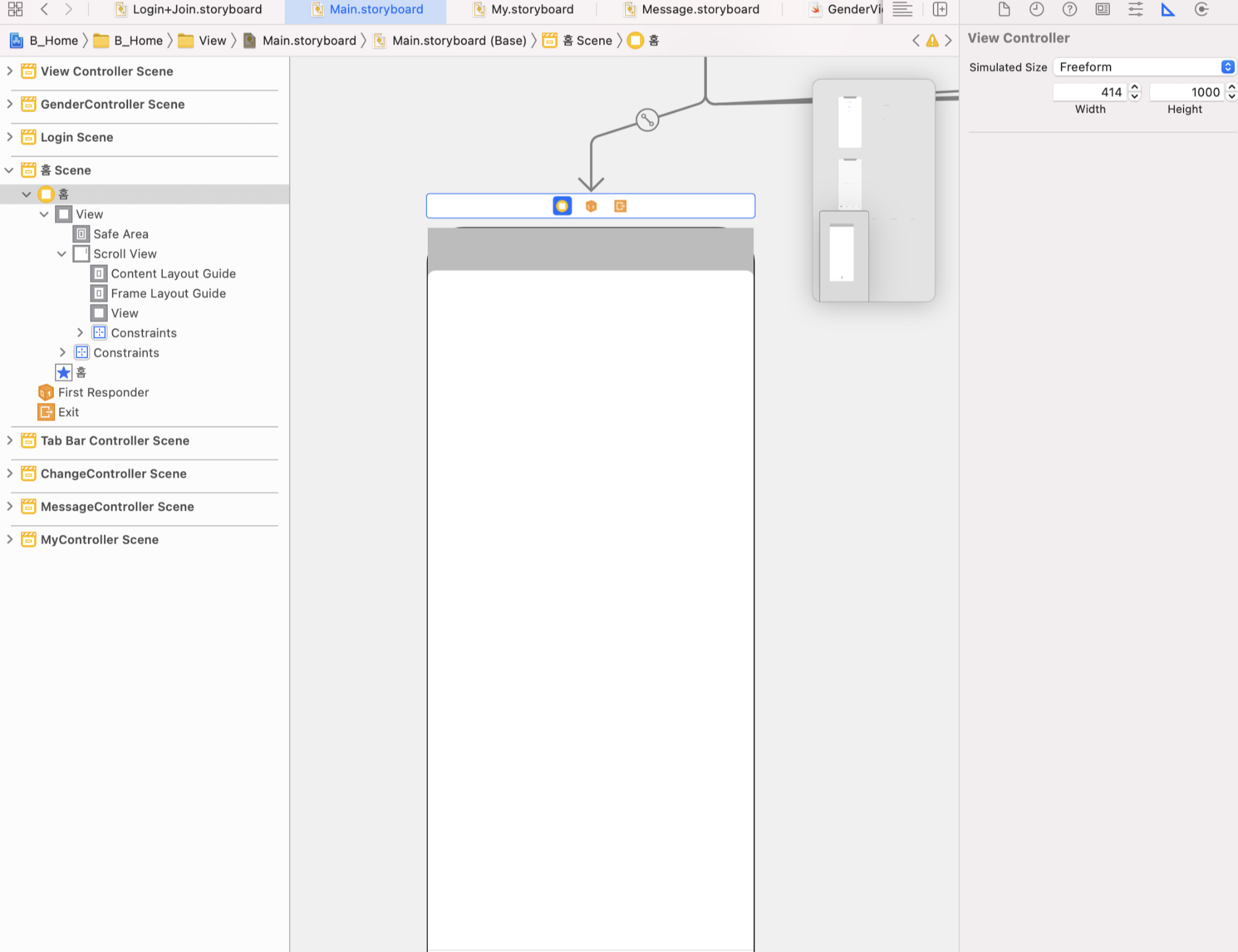
1. 스토리보드에서 스크롤뷰를 추가해주고 Safe Area에 상하좌우를 맞춰준다.
이 방법은 화면 전체를 스크롤 뷰로 만드는 방법이라 Safe Area에 맞춰주는 것이다. 화면 전체가 아닌 중간에만 스크롤뷰를 만들고 싶다면 Safe Area 대신 원하는 영역에 맞춰주면 된다.

Safe Area에 스크롤뷰가 딱 맞게 하기 위해서 Constant가 0이 아닌 상태라면 모두 0으로 바꿔준다.
원래는 이렇게 Constant가 모두 0이라면 자동으로 뷰가 Safe Area에 맞게 커지지만 지금은 오토레이아웃 경고가 있는 상태라서 드래그를 통해 직접 Safe Area에 딱 맞도록 크기를 맞춰주면 된다.
상하좌우 오토레이아웃을 설정해주고 난 후에도 빨간 경고가 떠있는데 정상이다!

오토레이아웃 설정에 경고가 뜨는 이유를 자세히 살펴보면 스크롤뷰 컨텐츠의 width와 height가 모호하다고 한다.
이 경고는 스크롤뷰 구현 과정을 따라가다 보면 해결될 것이다.


스크롤뷰에 보면 Content Layout Guide와 Frame Layout Guide가 있는데 우리는 이 가이드들을 사용하지 않을 예정이라 스크롤뷰의 Content Layout Guides 설정을 해제해주자! 해제하지 않아도 문제없으니 귀찮으면 해제하지 않아도 된다.

2. 스크롤 뷰 내에서 컨텐츠 뷰의 역할을 할 뷰를 스크롤뷰 안에 한개 추가해준다.
3. 컨텐츠 뷰가 스크롤뷰 영역을 다 채우도록 컨텐츠 뷰의 상하좌우를 오토레이아웃을 맞춰준다.

스토리보드 네비게이터에서 바로 오토레이아웃 설정하는 방법을 모르는 분들을 위한 설명은 더보기 클릭!
2번에서 추가 한 컨텐츠 뷰를 한번 클릭해준다.
control키를 누른 상태에서 컨텐츠 뷰를 다시 클릭하고 클릭한 상태로 Scroll View 위에 마우스를 올려준다(드래그&드롭 하는 느낌)
이렇게 하면 마우스 클릭을 떼기 전에는 위에처럼 선이 생겨서 보인다.
이제 마우스 클릭을 떼어주면 오토레이아웃을 설정할 수 있는 팝업이 뜬다.
Shift 키 누른 채로 선택하면 한 번에 여러 개를 선택할 수 있다.
선택이 되면 왼쪽에 동그란 표시가 생긴다.

컨텐츠 뷰 -> 스크롤 뷰의 오토레이아웃으로는 Leading~, Top~, Trailing~, Bottom~ 4개를 선택해준다.
여기서도 마찬가지로 Constant가 0이 아니라면 0으로 맞춰준다.
4. 3번과 같은 방법으로 최상위 뷰와 width와 height가 똑같도록 설정해준다.
여기서 최상위 뷰는 왼쪽에서 홈 바로 밑에 있는 View를 말한다


3번과 같은 방법으로 컨텐츠 뷰 -> 최상위 뷰의 오토레이아웃 Equal Widths, Equal Heights를 설정해준다.

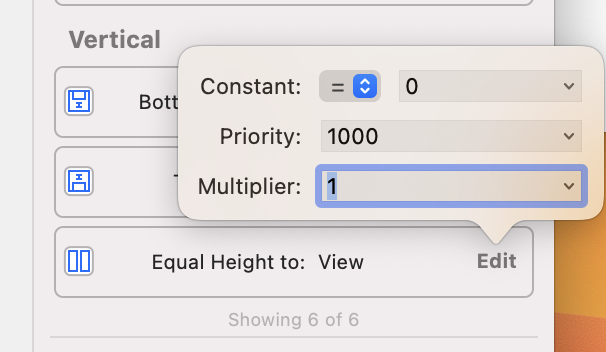
설정해주고 Equal Widths, Equal Heights에 대한 오토레이아웃을 확인해보면 Multiplier가 1이 아닌 경우가 있다.
1이 아닐 경우에는 Edit 버튼을 눌러 1로 설정해주자! 그리고 여기서도 Constant는 0!!
여기까지 했다면 컨텐츠 뷰가 화면에 꽉 찬 상태가 되었을 것이다.
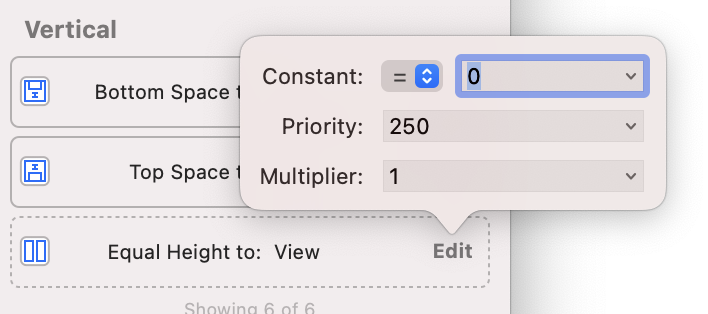
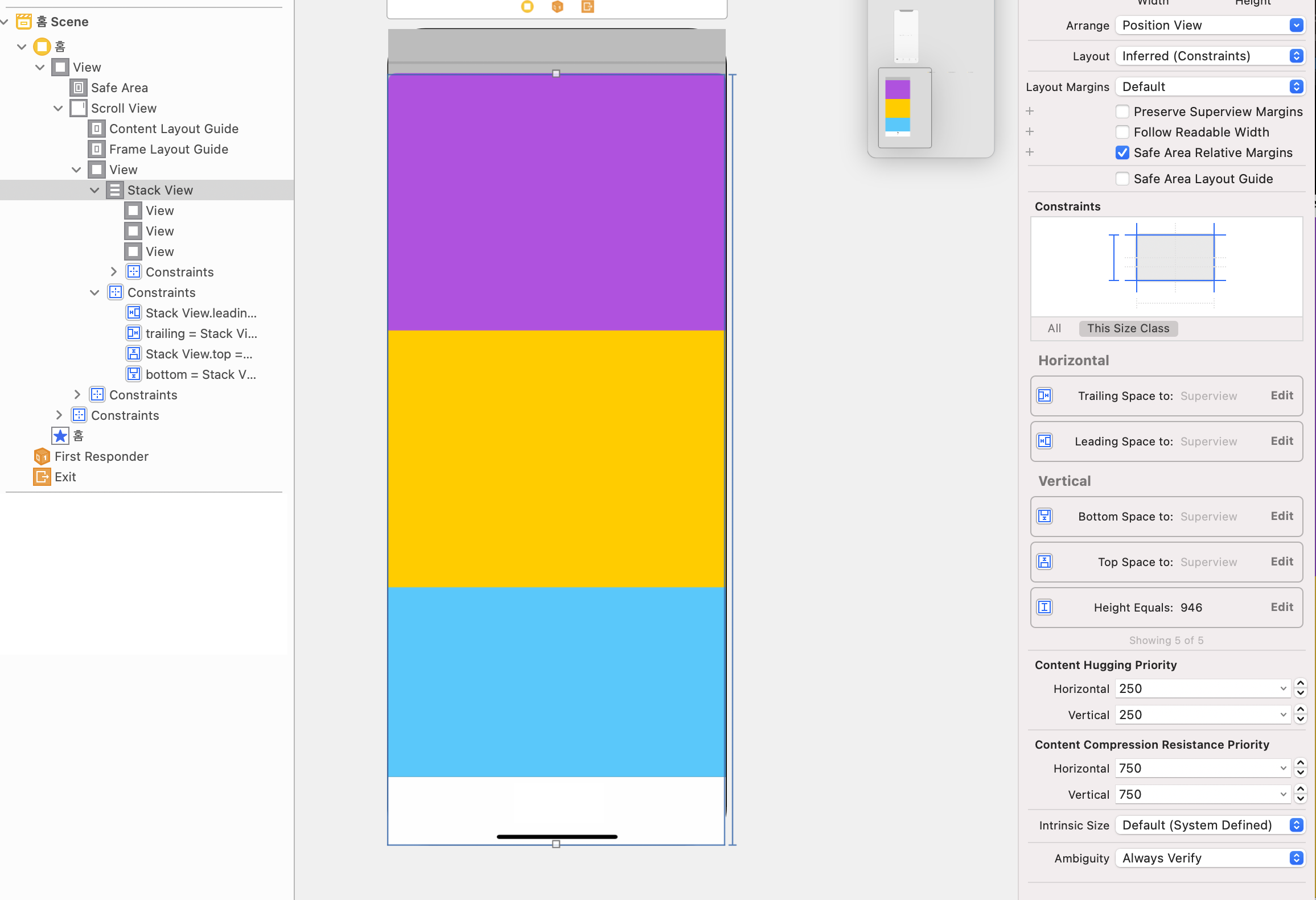
4. 마지막으로 컨텐츠뷰가 최상위뷰와 Equal Height로 설정한 것의 Priority를 250으로 낮춰준다.
상하 스크롤뷰는 위아래로 뷰가 늘어나기 때문에 Height 속성의 우선순위를 낮춰준 것이다.

컨텐츠 뷰 오토레이아웃을 설정을 마치니 스크롤뷰의 오토레이아웃 경고가 사라진 것을 확인할 수 있다.

이렇게 스크롤 뷰 구현이 끝났다~

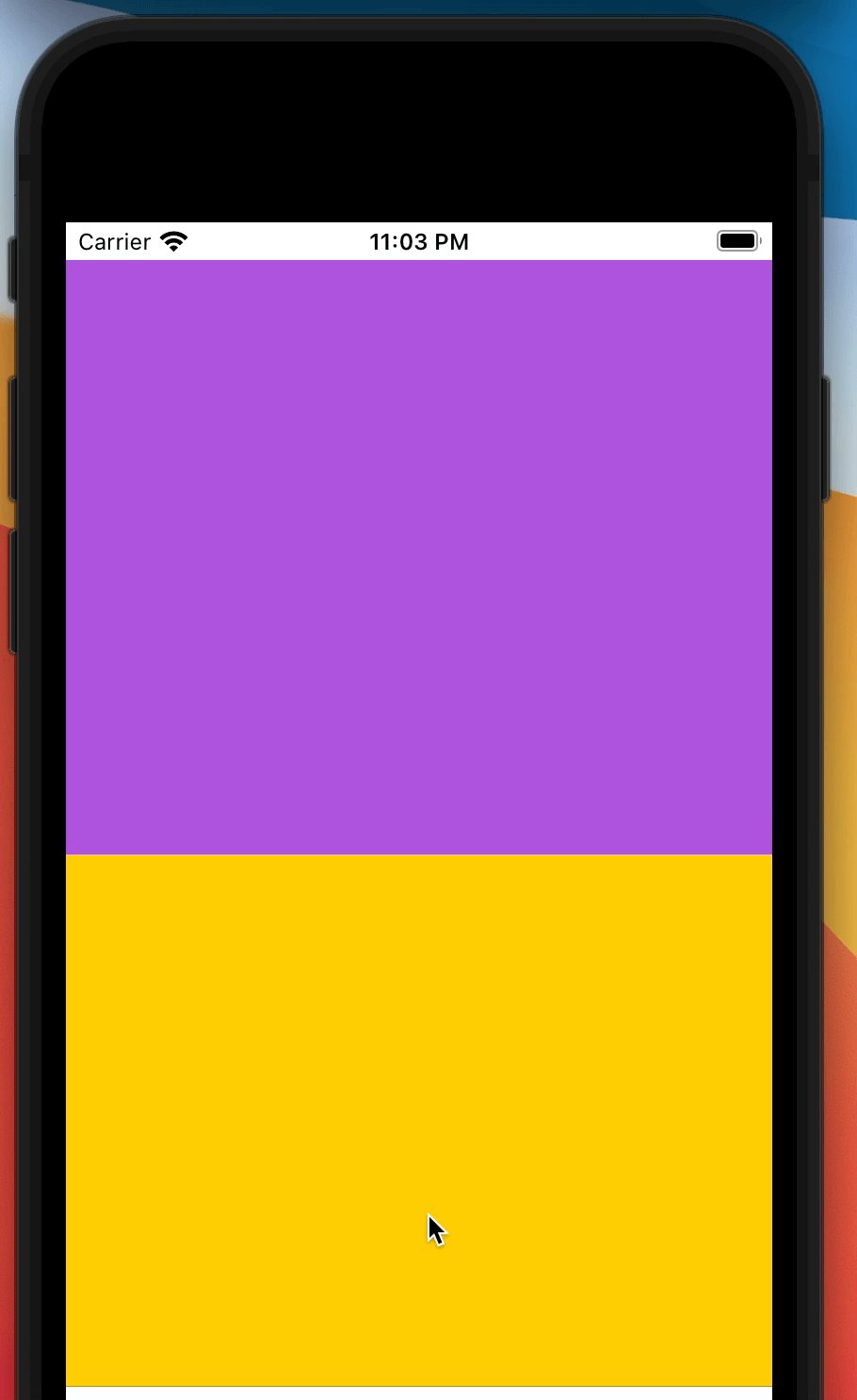
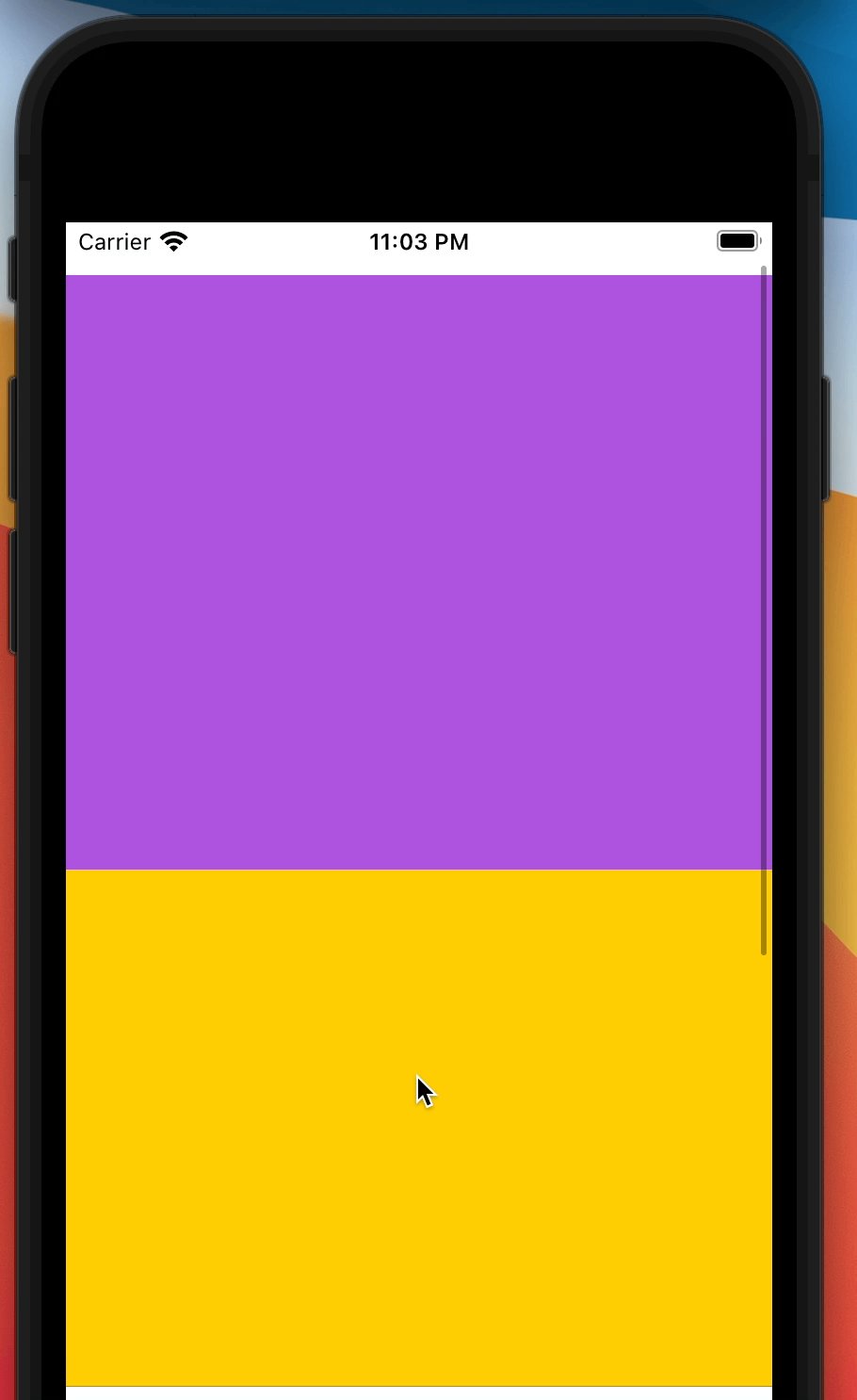
스크롤뷰가 잘 작동하는지 확인하기 위해서 스크롤뷰에 스택뷰를 추가해서 뷰를 여러개 넣어봤다.

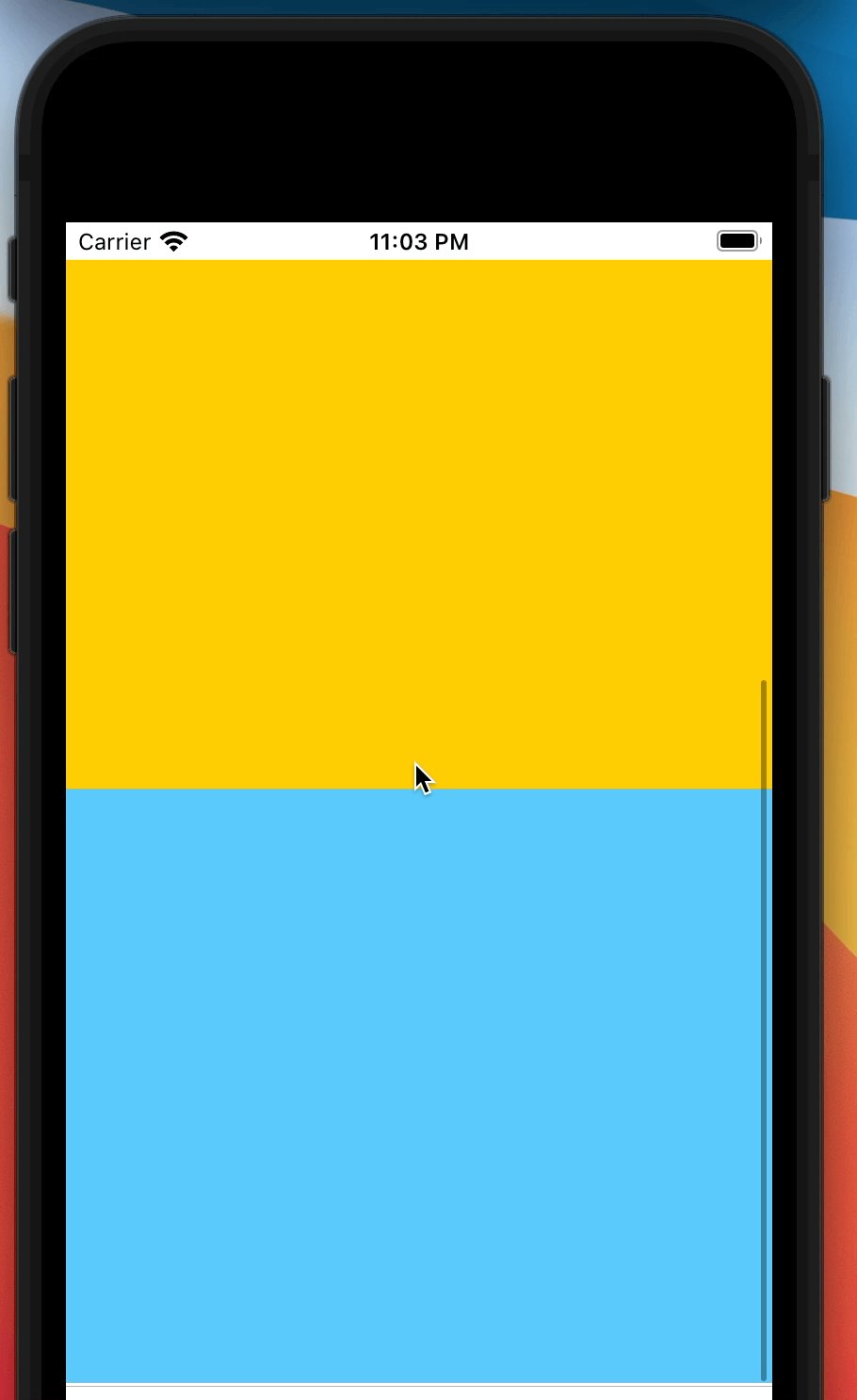
실행해보니 스크롤뷰가 잘 작동한다.
+
스크롤뷰 작동 화면을 보면 스크롤뷰의 top 부분 오토레이아웃을 슈퍼뷰와 똑같도록 설정해줬는데도
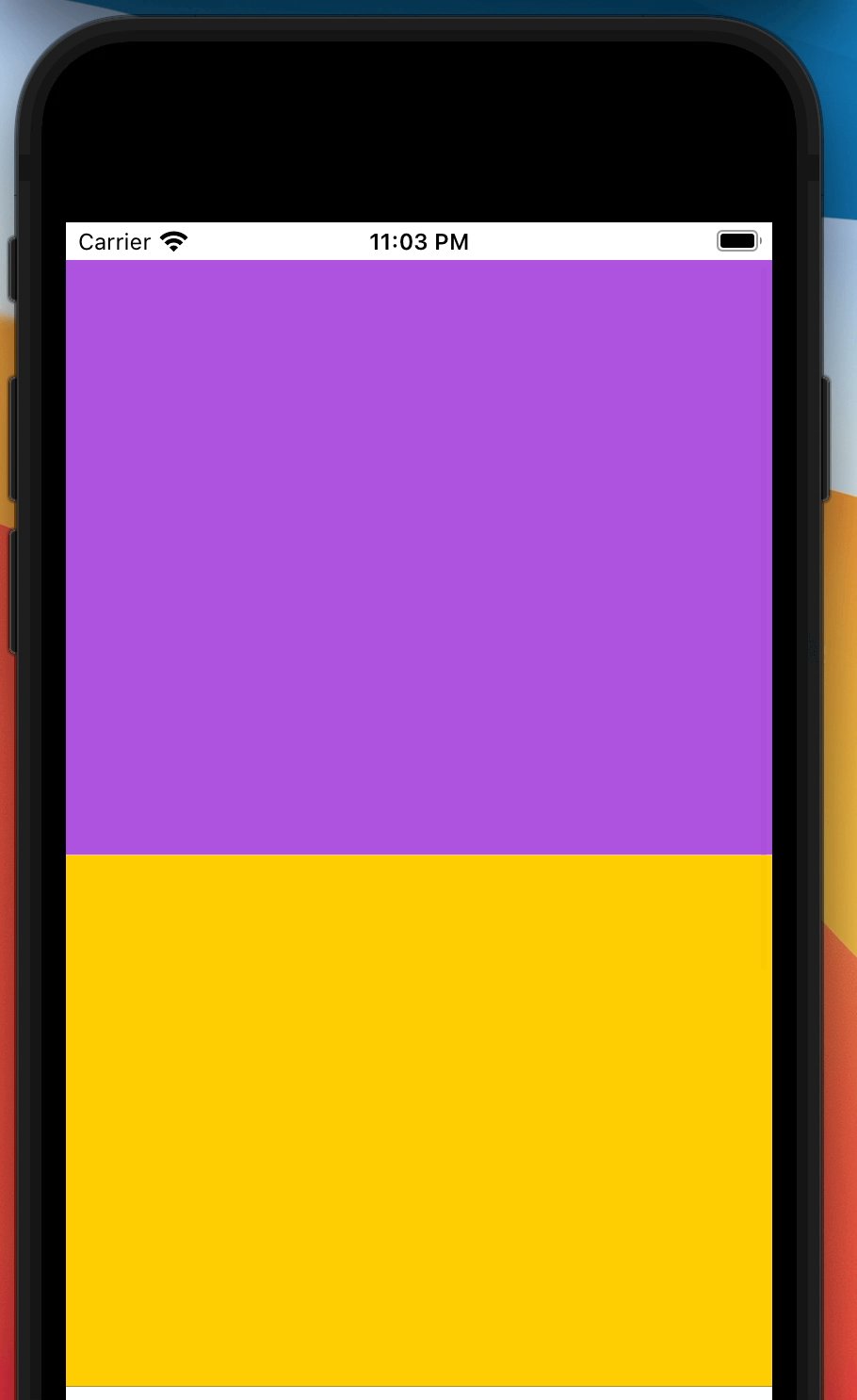
status bar 부분에는 스크롤 뷰의 컨텐츠가 보이지 않는다. status bar 부분까지도 스크롤뷰가 보이게 하고 싶다면

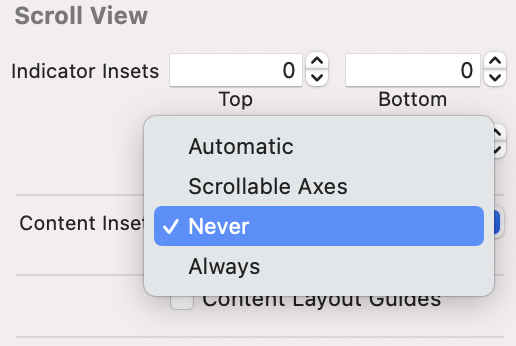
인스펙터에서 스크롤뷰의 Content Insets 를 Never로 설정해주면 status bar 부분에도 스크롤뷰가 보이게 된다.