1. 스토리 보드에 UICollectionView 추가해서 상하좌우 SafeArea 맞춰준다.

2. 스토리보드에 생성된 Collection View 설정에서 만들려는 셀의 크기로 cell size를 설정해준다.
3. estimate size를 auto로 해두면 셀 크기가 맘대로 바뀔 수 있으니 none으로 변경해준다.

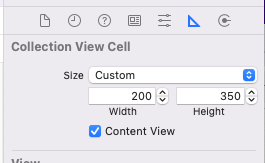
4. Collection View Cell의 설정에서도 size를 custom으로 변경하고 셀 크기를 설정해준다.

5. 셀을 구성할 오브젝트들을 추가해준다.

6. Collection View에서 뷰컨트롤으로 dataSource, delegate 를 설정해준다.

dataSource, delegat에는 3가지 프로토콜을 구현해준다
UICollectionViewDataSource
- 몇개의 셀을 보여줄지, 셀을 어떻게 표현할지에 대한 내용
UICollectionViewDelegate
- 셀을 클릭했을 때 어떻게 동작할 지 설정
UICollectionViewDelegateFlowLayout
- 다양한 디바이스에서 일관적인 디자인을 보여주기 위해서 셀 사이즈를 계산
7. CollectionView cell의 custom class와 identifier 에서 커스텀셀 이름을 설정해준다.
나는 GridCell으로 해서 밑에서도 GridCell로 넣어줬다
//셀의 수
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return viewModel.numOfBountyInfoList
}
//셀에 들어갈 내용
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "GridCell", for: indexPath) as? GridCell else {
return UICollectionViewCell()
}
let bountyInfo = viewModel.bountyInfo(at: indexPath.item)
cell.update(info: bountyInfo)
return cell
}
//셀 클릭 시 실행할거
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
performSegue(withIdentifier: "showDetail", sender: indexPath.item)
}
//셀의 사이즈 계산
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let itemSpacing: CGFloat = 10
let textAreaHeight: CGFloat = 65
let width: CGFloat = (collectionView.bounds.width - itemSpacing)/2
let height: CGFloat = width * 10/7 + textAreaHeight
return CGSize(width: width, height: height)
}
8. 커스텀 셀과 스토리보드의 오브젝트들도 연결해준다.


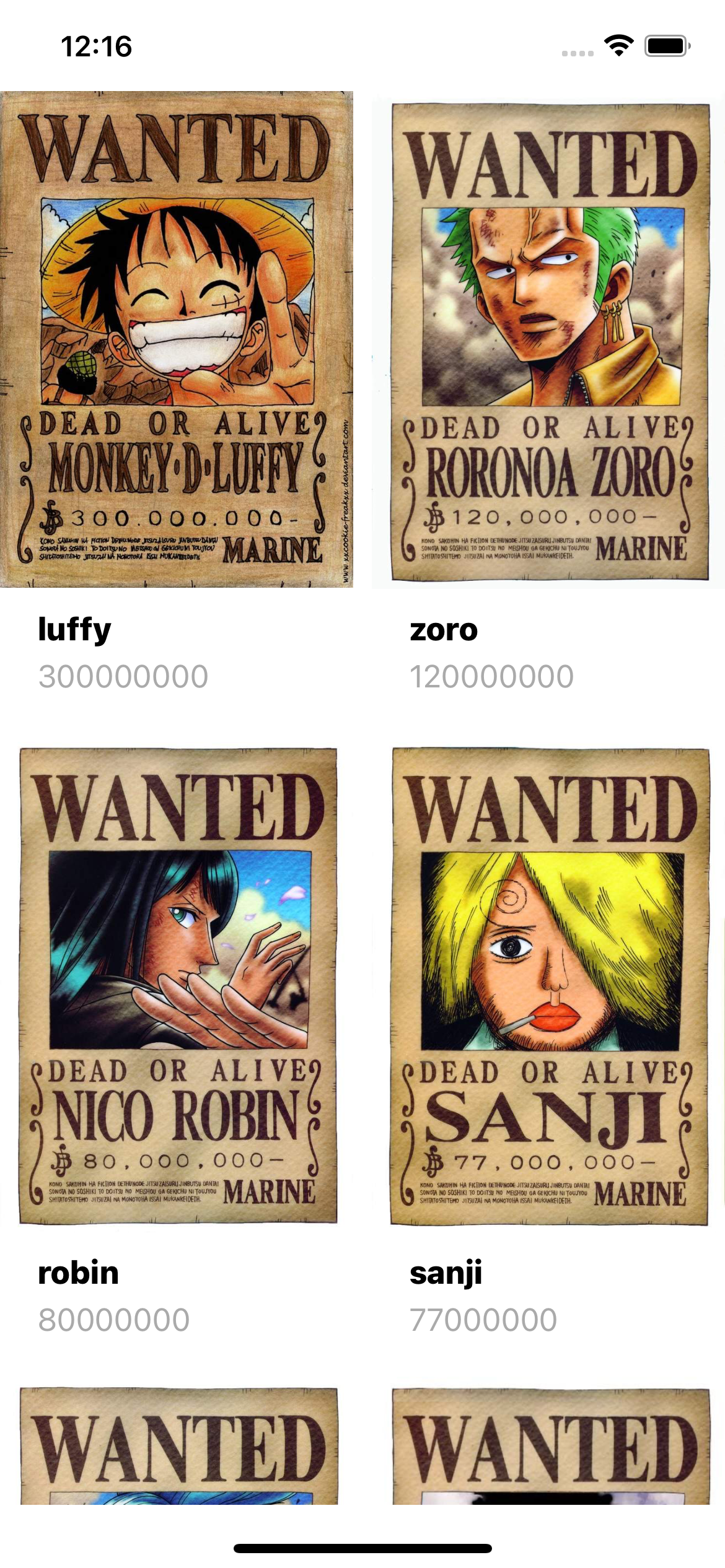
컬렉션뷰 완성
'iOS' 카테고리의 다른 글
| [ iOS / Swift ] 온보딩(Onboarding) 화면 만들기 - (3) UIPageControl, UIPageViewController (0) | 2023.10.18 |
|---|---|
| [ iOS / Swift ] 온보딩(Onboarding) 화면 만들기 - (2) UIPageControl, UIPageViewController (0) | 2023.09.26 |
| [ iOS / Swift ] XCode 프로젝트에 폰트(Custom Font) 추가하는 방법 (0) | 2023.09.14 |
| [ iOS / Swift ] 온보딩(Onboarding) 화면 만들기 - (1) UIPageControl, UIPageViewController (0) | 2023.08.02 |
| [swift] Struct and Class (0) | 2023.07.31 |



